העתיד של Design Systems

בהינתן אתגרי UX סטנדרטים ותנאי שוק מתאימים, יש הגיון עסקי ומקצועי רב ב- Design System אוניברסלית אשר תשמש ארגוני B2B. הניצנים הראשונים לכך כבר כאן, והם רק צפויים להתרבות עוד ועוד בעתיד הנראה לעין. הנבואה, כזכור, ניתנה לשוטים, אז אין מתאים ממני לנסות ולנחש מה צופן העתיד בתחום הזה.
לאחרונה הודיעו חברת IBM ו- Adobe על שיתוף פעולה במיזם Design System as a Service המציע שירות הקמה של Design System ארגוני המבוסס על IBM Carbon ועל Adobe XD. חלק מהאנשים שדיברתי איתם על כך קיבלו את החדשות האלה במשיכת כתף, וחלק אף חשבו שמדובר בכישלון ידוע מראש. בודדים, ואני ביניהם, חשבו שמדובר בבשורה של ממש שיש בכוחה לשנות את השוק בתוכו אנחנו פועלים, או כמו שאוהבים להגיד אצלנו – יכול להיות שמדובר בשינוי Disruptive. מטרת הפוסט הנוכחי היא להציג את העמדה הזאת, ולהסביר מדוע אני חושב שבהינתן תנאים מסוימים, הפתרון הזה יכול להיות מצוין עבור חלק מהארגונים בעתיד הקרוב.
אתגרים וחסמים איתם מתמודדים היום הרבה מאוד ארגונים
לפני שנדבר על העתיד וננסה להתנבא מה הוא טומן בחובו, אולי כדאי שנתחיל מלנסות להבין את ההווה ואת האתגרים שאותם למעשה, מנסות חברות הענק האלה לפתור באמצעות השירות שהן מציעות.
אף אחד כמעט לא חולק על כך ש- Design System היא דבר נפלא, אבל ההקמה והתחזוקה שלה לאורך זמן דורשים זמן ומשאבים – מיפוי והגדרת דפוסי העיצוב, אפיון גנרי ותיעוד מסודר שלהם, הטמעה של ה- Design System בארגון באופן שיתאים לתרבות הארגונית ולא יעורר התנגדויות, ניהול גרסאות ה- Design System כך שזו עדיין תשאר רלוונטית לאורך זמן, והטמעת שינויים מבלי לגרום לארגון כולו להסתחרר ולצאת מפוקוס. האתגרים הללו הם עצומים וגובים הרבה זמן ומשאבים שלא כל חברה יכולה להרשות לעצמה. בעבור רובנו מדובר בנקודה כואבת שגורמת לנו לחשוב פעמיים לפני שאנחנו מתחילים במאמץ ליצור Design System ארגונית, אבל בכל מקום שיש פער כזה יש גם מי שמזהה הזדמנות עסקית. לפי דעתי, IBM ו- Adobe הם בסה"כ הראשונים שהבינו (או לפחות הראשונים שהצליחו ליישם), שאולי הפתרון לפער הזה הוא Design System אוניברסלית שנמכרת כשירות. Design System שכזאת תוריד מאוד את העול שכרגע מושת על הארגון עצמו, ומהווה חסם אמיתי להקמה של Design System ארגונית בת קיימא.
האם כל בעיות ה- UX דומות?
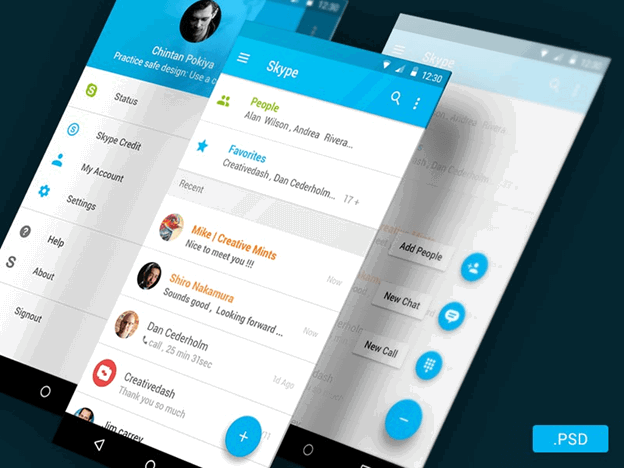
מעבר להיגיון העסקי שבדבר, בואו ננסה לנתח גם את ההיגיון המקצועי שעומד בבסיס היוזמה הזאת. להבנתי, הנחת העבודה שמסתתרת כאן היא שהרבה מאתגרי ה- UX הם למעשה דומים, ומכאן שניתן לספק להם פתרונות UX דומים – כאלה שכבר נוסו ונבדקו אין ספור פעמים על מגוון רחב של משתמשים. זה מאוד דומה להיגיון שעמד מאחורי ה- Material Design של גוגל – גם הם הניחו שהם יכולים לעשות הכללה מספיק טובה לחלק גדול מדרישות ומאתגרי ה- UX, וסיפקו לנו סט רחב של דפוסי עיצוב וקוים מנחים לאפיון ממשק משתמש במובייל. באופן הזה הם גרמו לחלק גדול מהשוק ליישר קו סביב אותם פתרונות UX.
 Google Material Design - אחד הנסיונות המוצלחים הראשונים לייצר Design System אוניבסלית בעולם המובייל
Google Material Design - אחד הנסיונות המוצלחים הראשונים לייצר Design System אוניבסלית בעולם המובייל
אבל האם באמת ניתן לומר שניתן להכליל את כל אתגרי ה- UX לסט סופי ומוגדר היטב של פתרונות? ובכן, התשובה לדעתי היא, איך לא, תלוי. יש הרבה בעיות שונות וייחודיות למוצרים אבל יש גם הרבה מאוד בעיות דומות.
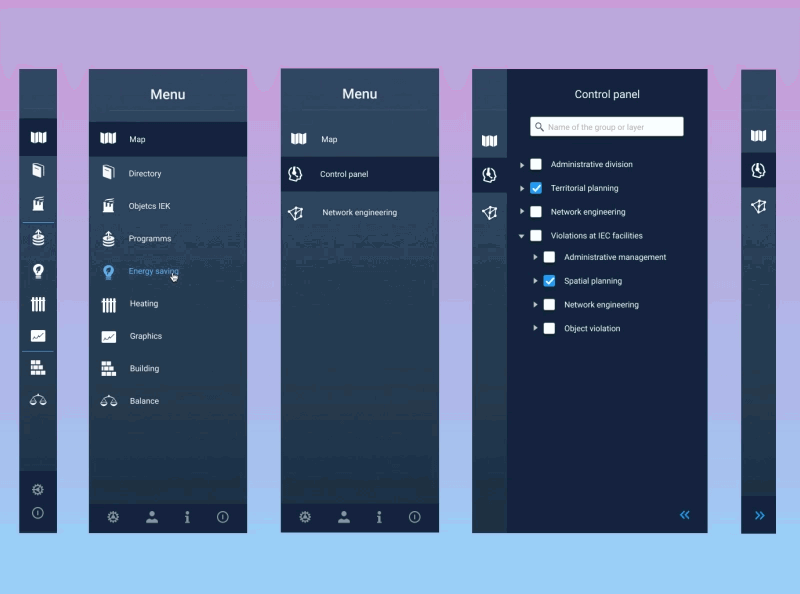
קחו למשל את פאנל הניווט הצידי (Sidebar Navigation Panel) שהפך להיות מאוד נפוץ היום במערכות B2B, אבל לא רק. אז נכון, יש הבדלים קטנים פה ושם – חלקינו צריכים יכולות ייחודיות כגון נעץ, התנהגות ספציפית ב- Hover, ואולי אף שניים או יותר אזורים שונים בפאנל – אחד לניווט הכללי והשני לקיצורי דרך למסכים פופופלריים. אבל האם באמת כל אחד מאיתנו צריך לאפיין את דפוס העיצוב הזה בנפרד? האם לא ניתן לחשוב על רכיב שיש לו התנהגות בסיסית משותפת שמעליה מוסיפים נדבכים ספיצפיים ייעודיים? האם לא ניתן לומר שרוב המאפיינים של הרכיב הזה דומים, ובמקומות הבודדים שבהם יש צורך מיוחד מגדירים התנהגות שונה?
 פאנל ניווט צידי – לכל אחד יש את הואריאציות שלו, אבל בגדול מדובר ברכיב אחד עם יכולות מאוד דומות
פאנל ניווט צידי – לכל אחד יש את הואריאציות שלו, אבל בגדול מדובר ברכיב אחד עם יכולות מאוד דומות
או קחו למשל מערכות אחזור מידע מודיעיניות. אפילו הן דומות מאוד בצרכים ובמגבלות שלהם – כולן צריכות להתמודד עם כמויות עצומות של מידע, עם משתמשים שזקוקים לממשק משתמש שתומך בחשיבה אסוציאטיבית, עם צורך לבצע חיתוכים מורכבים, ועם צורך לשמור שאילתות לשימוש עתידי. נכון שכל ארגון עושה זאת קצת אחרת, אבל בגדול, מדובר בבעיות דומות מאוד שעל פניו אין סיבה לספק להן פתרונות שונים. אין למשל סיבה שמודל הניווט יהיה שונה, שהשאילתא לא תיבנה באותו אופן, ושהתוצאות לא תוצגנה במבנה דומה.
מצד שני, לפעמים יש צרכים מעט שונים, הבדלים כאלה ואחרים בדגשים המוצריים, מטרות שיווקיות ייחודיות, ואפילו גישות UX שונות שמשפיעות בתורן על הפתרונות הרצויים. לכן, בהחלט יתכן שארגונים שיחליטו לאמץ Design System אוניברסלית שכזאת ישתמשו בה כשכבת בסיס שעליה הם יוסיפו את הנדבך שלהם שכולל פתרונות לאתגרים הייחודיים שלהם.
למשל, הארגון יכול להשתמש בהגדרות האוניברסליות של בניית טופס, אבל להוסיף בעצמו רכיב משלו שמאפשר מעבר מהיר בין מקטעים שונים של הטופס. יתרה מכך, יתכן שתמורת תשלום נוסף, ה- Design System האוניברסלית הזאת תכלול גם את הנדבך הזה כשירות מיוחד – שירות שנבנה ומתוחזק בנפרד באופן שתפור לצרכים הספציפיים של הארגון המשלם, אך בהלימה עם השכבה הכללית. חישבו על כך כמעין branch של ה- Design System שמנוהלת ומתוחזקת בתאום עם הלקוח, תוך שמירה על תאימות לאחור עם ה- Design System האוניברסלית. כך, אותו רכיב שמאפשר את הניווט הפשוט בין מקטעים שונים של הטופס יוגדר ע"י החברה החיצונית במיוחד עבור הארגון תוך כדי שמירה על התאמה מלאה עם ה- Design System האוניברסלית. באופן הזה, הארגון יכול ליהנות מרכיב שמבחינתו הוא חלק מה- Design System האוניברסלית, אפילו שהוא לא הופיע שם מלכתחילה, ואפילו שהוא היחיד שמשתמש בו. אפשר אפילו לחשוב על מודל תמחור פרוגרסיבי יורד כך שככל שיש יותר ויותר חברות שזקוקות לרכיב המיוחד הזה, כך תרד עלותו לאורך זמן, עד אשר הוא יוטמע כליל ב- Design System האוניברסלית ויוצע כחלק אינטגרלי מהחבילה.
באילו עולמות תוכן ותנאי שוק תתכן Design System אוניברסלית?
Design System אוניבסלית תתכן רק בעולמות תוכן שבהם המכנה המשותף רחב יחסית ומאפשר הסתמכות על סט עקרונות אוניברסלי. לפי דעתי, הדבר אולי יתכן בחברות B2B, אבל יהיה זה שגוי (גם אם אפשרי) לעשות זאת במוצרי Consumer. מוצרי Consumer בד"כ מתאפיינים בהתמחויות יותר ממוקדות, והם שמים דגש רב יותר על ייחוד ועל מיתוג. בנוסף, במוצרי Consumer יש לעיתים קרובות תחרות גבוהה, והציפיה של הצרכנים עצמם היא לראות מחברות המוצר חידושים רבים לעיתים קרובות יותר. בתנאים כאלה Design System אוניברסלית לא תוכל לשרת את מטרות חברות המוצר, וסביר להניח שהם יעדיפו להשקיע בממשק משתמש ייחודי. לקחת להם את הייחודיות – לקחת להם את הזהות. לראיה, גם ה- Material Design שהזכרתי קודם לא תפסה בכל המקומות – מי שרצה להישאר ייחודי לא אימץ את העקרונות שלה.
השאלה הבאה קשורה לאחד המאפיינים המובנים של תחום ה- UX בתוך עולם פיתוח התוכנה. עם כל הכבוד לעדנה שאנו נהנים ממנה ב- 20 השנים האחרונות, וביתר שאת ב- 10 האחרונות, עדיין תכנון ממשק משתמש הוא לא המהות עצמה. הוא עדיין כלי בשירות המוצר עצמו – שמיש ומדהים ככל שיהיה, אף מוצר לא ישאר בשוק לאורך זמן אם הוא לא יספק ערך משמעותי כלשהו עבור הצרכנים שלו – פונקציונלי או פסיכולוגי. בסופו של דבר ניתן להוציא מוצר תוכנה ללא איש UX, אבל לא ניתן להוציאו ללא איש פיתוח. אין ויכוח שהוא יהיה הרבה פחות טוב, ויש סיכוי טוב שהמשתמשים גם יידחו אותו, אבל לפחות יהיה מוצר. מהסיבה הזאת, כשהתנאים הכלכליים לוחצים, יהיו חברות שיבחרו לחסוך בעלויות ה- UX, במיוחד בחברות B2B, ועוד יותר בחברות שבהם תנאי השוק אינם תחרותיים דיים. במקרים כאלה, ל- Design System אוניברסלית יש סיכויים טובים לפרוח ולהצליח. חברות עשויות להעדיף לשלם פחות על הוצאות ה- UX שלהן, גם במחיר של התפשרות על ממשק משתמש ייחודי ומותאם בדיוק חסר פשרות למידות ולצרכים שלהם. למעשה, אפשר לראות בשירות שכזה כהמשך הטבעי והישיר של ספריות רכיבים מוכנות ושל חברות המציעות תבניות מוכנות לאתרים ולמערכות מבוססות Web כגון Themeforrest.
התפתחויות בעולם ה- UX והשפעתן על Design System אוניברסלית (ובכלל)
קיימים עוד שני גורמים לדעתי שעשויים להשפיע על שאלת היתכנות ה- Design System האוניברסלית באופן מאוד דומה. הראשון הוא שינויים טכנולוגיים משמעותיים. הזכרו למשל בהשפעות העצומות שהיו לשינויים טכנולוגים כגון הופעת מסכי המגע, הצ'אט בוטים, ולהתבגרות הטכנולוגיה הקולית והמרחבית שבעקבותיהם נוצרו דפוסי עיצוב חדשים למחוות ע"ג מסכי מגע, ממשק משתמש קולי, ממשק משתמש לבוטים, וממשק משתמש טבעי (Natural User Interface). כל התפתחות טכנולוגית מהסוג הזה תחייב גם אותנו להתעדכן ולשנות את ה- Design System שלנו.
בדומה לכך, גם התפתחויות משמעותיות בעולם ה- UX מחייבות אותנו לשינויים. למשל, לאחר כניסת ה- Responsive Design לתחום שלנו היינו חייבים לעדכן הרבה מאוד פרדיגמות מקובלות, ולחשוב מחדש על דפוסי העיצוב שלנו ומה נעשה איתם בגדלי מסך וברזולוציות שונות. כך גם ה- Flat Design, ואחריו ה- Flat 2.0 שהשפיעו על האופן שבו אנחנו מעצבים את ממשק המשתמש שלנו. רק לאחרונה צמח לו טוען חדש לכתר בתחום עיצוב ה- UI שגם הוא צפוי להשפיע באופן משמעותי על האופן שבו אנחנו מעצבים את הממשקים שלנו – הניאומורפיזם. התפתחויות כאלה שקורות בתחום שלנו משפיעות בתורן על ה- Design System שלנו, ובייחוד על היכולת שלנו להתמיד עם אותה Design System, אוניברסלית או לא אוניברסלית, לאורך זמן.
 ניאומורפיזם – הכניסה של הטרנד החדש עשויה להשפיע על ה- Design System הארגוני שלנו
ניאומורפיזם – הכניסה של הטרנד החדש עשויה להשפיע על ה- Design System הארגוני שלנו
שורה תחתונה
לפי דעתי Design System אוניברסלית תתכן, אך רק בתנאים ספציפיים – כאשר מדובר במוצר B2B, כאשר התחרות בשוק קטנה יחסית, וכאשר המיתוג אינו בראש מעייניה של החברה. כל זה יתגבר כאשר התנאים הכלכליים מחייבים לצמצם השקעה ב- UX. לשמחתנו (או לצערנו, תלוי מאיזו נקודת מבט מסתכלים על זה), השוק הזה גדול דיו ולכן אך טבעי שיותר ויותר חברות B2B ירצו לצרוך תבניות UX אוניברסליות של ממשק משתמש, במיוחד אם תהיה להן גם אפשרות להוסיף עליה את הנדבך הייחודי שלהן.
עם זאת, צריך לזכור שגם Design System אוניברסלית לא יכולה להחזיק מעמד לנצח. שינויים שייקרו בתחום ה- UX עצמו, יחד עם שינויים טכנולוגיים כאלה ואחרים יחייבו גם את ה- Design System האוניברסלית להתחדש ולהתעדכן מדי פעם. ארגונים שיאמצו Design System אוניברסלית יהיו חייבים למצוא את המנגנון המתאים עבורם לעדכן את המוצרים שלהם בהתאם לשינויים ולחידושים מבלי לשגע את הארגון מצד אחד, אך גם מבלי להישאר תקועים מאחור מן הצד השני. איך עושים זאת? על כך בפוסט הבא שיעסוק בניהול גרסאות של Design System – ארגונית או אוניברסלית.
ואם הגעתם עד כאן, אין ספק ש- Design Systems הוא נושא שמעניין אתכם. אני מזמין אתכם להצטרף לקבוצה שהקמתי יחד עם איילת פז-אקלר שכל כולה מוקדשת לנושא.
תודה רבה לאיילת פז-אקלר, מאפיינת ומעצבת חוויית משתמש ב- NICE, ומנהלת קהילת XD בארץ, על העזרה בעריכת הפוסט